웹사이트 스크린샷 가져오기 [ PHP + API ]

- 22-01-19
- 4,966 회
- 0 건
웹사이트를 스크린샷으로 저장하는 방법입니다.
사이트를 찍어서 보관하거나, 웹사이트 썸네일 이미지가 없는 경우 사용하면 좋습니다.
공식적인 루트는 아니며 구글의 스피드테스트 API 중 웹사이트 스크린샷 기능을 사용합니다.
약간 꼼수같은 기능입니다.
1. 구글 API 발급
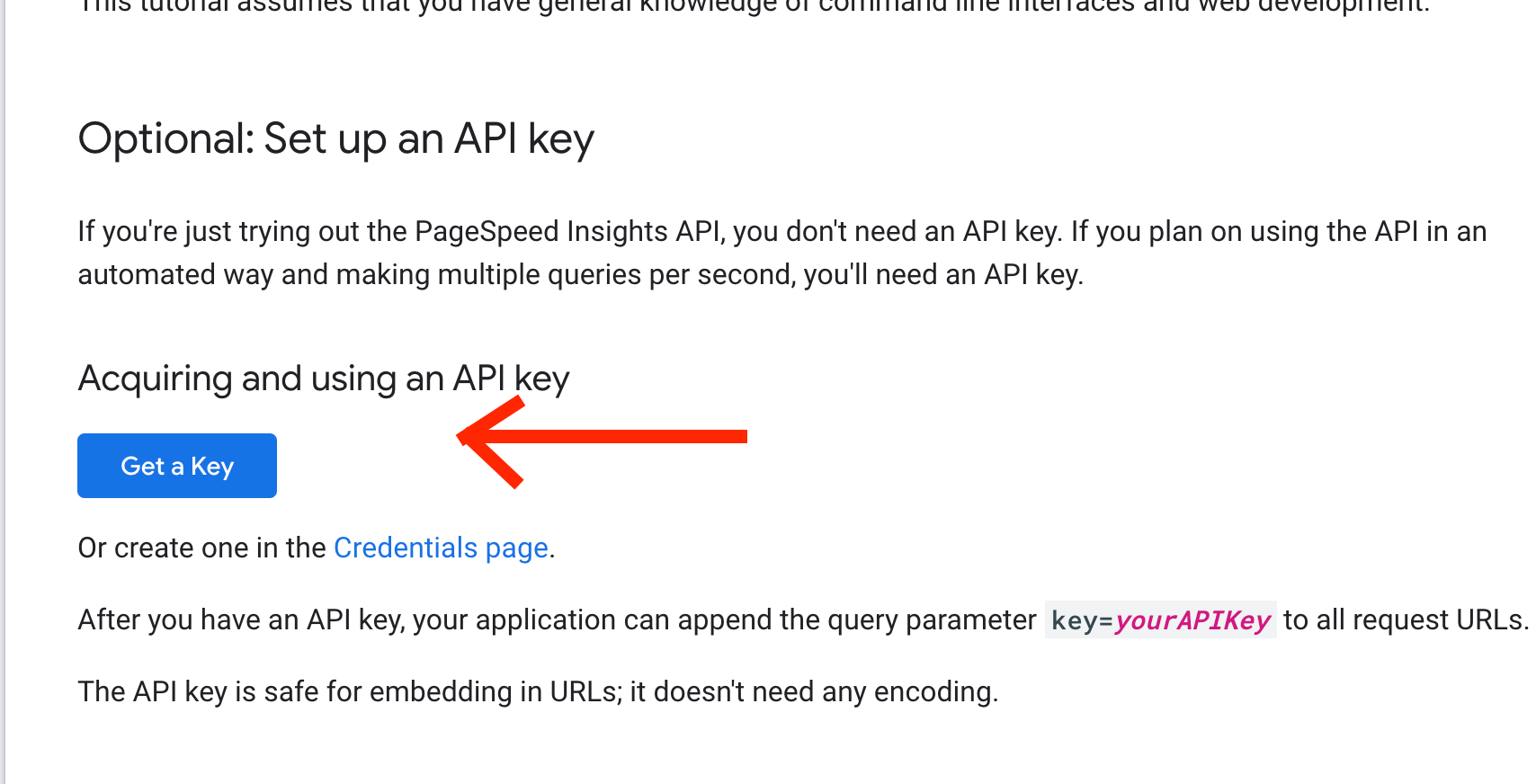
https://developers.google.com/speed/docs/insights/v5/get-started 에 접속하신 후

위의 GET API Key 버튼을 눌러 API 키를 발급받으면 됩니다.
2. 소스코드
function scrShot($url) {
$api = "여기에 API 키를 입력해주세요.";
$adress="https://pagespeedonline.googleapis.com/pagespeedonline/v5/runPagespeed?url=$url&category=CATEGORY_UNSPECIFIED&strategy=DESKTOP&key=$api";
$curl_init = curl_init($adress);
curl_setopt($curl_init,CURLOPT_RETURNTRANSFER,true);
$response = curl_exec($curl_init);
curl_close($curl_init);
$googledata = json_decode($response,true);
$snapdata = $googledata["lighthouseResult"]["audits"]["full-page-screenshot"]["details"]["screenshot"];
$snap = '<img src="'.$snapdata["data"].'"></img>';
return $snap;
}
$api <- 여기에 아까 발급받은 키를 입력해주세요.
JSON 형식의 데이터를 출력하는데 이 부분에서
lighthouseResult -> audits -> full-page-screenshot -> details -> screenshot
을 가져오면 사진의 width, height, data를 불러옵니다.
이 부분에서 <img> 태그를 적용시켜서 Base64 인코딩된 data 를 이미지로 출력해줍니다.
scrShot("https://naver.com"); 이렇게 사용하시면 됩니다.
- 이전글 싸이트문의요 22.02.14
- 다음글 OpenGraph ( og tag ) API - urlmeta.org 22.01.07